|
|||||||||||||
|
|||||||||||||
|
Web Developer's Dream - Mozilla Web Developer Toolbar Ever since I switched over to using FireFox as a fulltime replacement for all of the other browsers I used (Mozilla, IE, and some other Linux browsers), I have been in love with it. Then, one day, things got even better when I found the Mozilla Web Developer Toolbar (thanks Dustin...). Firefox alone is an awesome browser and it's getting better every release. The thing I find the most powerful is the multi-tabbed browsing features which lacked most in Internet Explorer. Even though there's browsers out there for the Internet Explorer wrappers, such as MyIE2 and etc, Firefox has taken the prize.
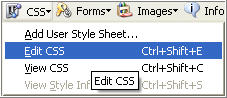
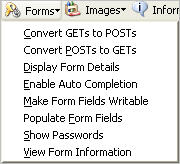
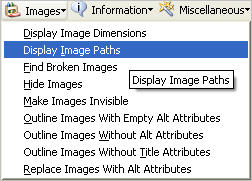
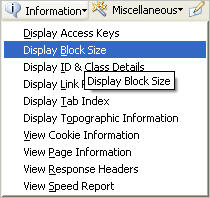
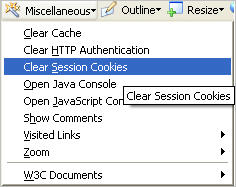
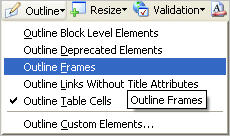
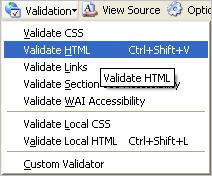
The Mozilla Web Developer Toolbar has made my life as a web developer so much better that I can't even imagine developing without it. It has become an essential tool for nearly every aspect of development to include HTML and CSS validation to viewing source and etc. Click for Full Size Web Developer Toolbar Features OverviewHere's a list of the main features of the Mozilla Web Developer Toolbar. Disable Menu  This menu allows you to delete cookies, disable animated images, and much more. The most useful feature I've found use for is to disable Javascript and Cookies to see how your page reacts to those features missing in a browser. The Disable JavaScript menu is great for discovering if your tags work for alternative JavaScript features. CSS Menu  The CSS menu allows you to Add, Edit and View CSS. Also, you can view style information. Forms Menu  The screen shot pretty much says it all. You can view interesting information about your forms and alter the way the browser reacts to Forms menus. Images Menu  This menu has some great features. It can definately help you find any type of image problem to include paths, broken images and etc. Firefox is notorious for fooling web developers about broken images. If the image is broken, you won't know it unless you know exactly where it is suppose to be. Firefox likes to just show you the ALT tag, whereas other browsers show you some type of red X in place of the broken image. I recommend you explore this menu as much as possible because it can help you tremendously if you are a graphic intensive web developer. Information Menu  This menu is nothing less than valuable! You can get your Cookie, Header Information (thank you Mozdev!) and even a speed report of how fast your pages load. Miscellaneous Menu  Need to clear a cookie? Dump your cache? Logout? Debug some Java? How about Zoom in to a page? Why not view some W3C Documents with this menu! Outline Menu  This menu is another lifesaver. You can outline table cells, find those links without Title Attributes, find out which tags / elements you shouldn't be using anymore. Validation Menu  This menu is my favorite for many reasons. As a developer, I strive to achieve some kind of valid HTML and CSS whenever practical. With this validation toolbar, I can post to the w3c HTML/CSS validators or I can upload a local file if the size I am developing on doesn't reside on the internet. This menu should be your best friend! Get the Mozilla Web Developer Toolbar - It's Free!You can swing over to mozdev.org and visit the Web Developer section and grab the toolbar. It installs in minutes and it's easy to setup and use. Currently, the version is 0.9.3 and works even with the 1.02 version of Firefox that was just released. You may also get it for Mozilla if you use Mozilla. All that I can say is thanks to the Mozilla Web Developer toolbar developers and the Firefox team for bringing a FREE combination such as this! « Back |